**Download Sample
Getting credentials from Google
**Note:** Push notifications are working for Google Chrome Extensions, not websites.
First, you have to enable the GCM service:
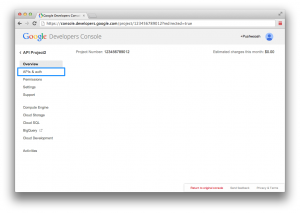
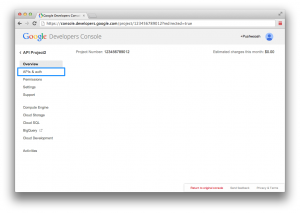
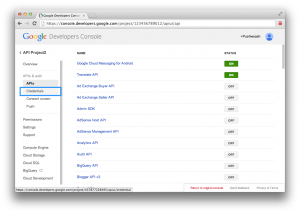
1. In the main Google APIs Console page, select APIs & auth. 

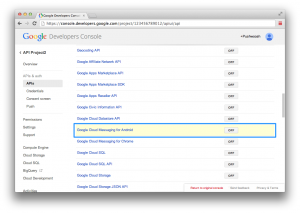
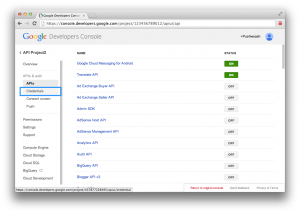
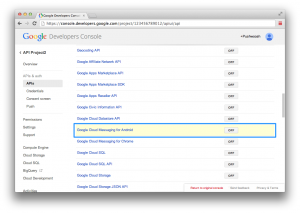
2. Locate Google Cloud Messaging for Android, and turn the toggle ON. 

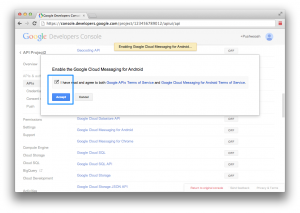
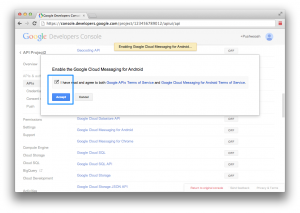
3. Accept the Terms of Service. 

Now you need to create the Server Key.
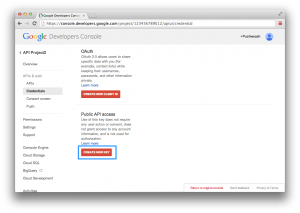
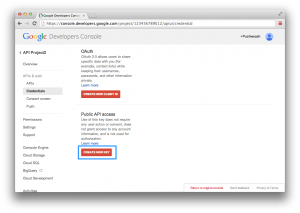
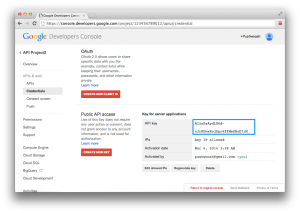
4. Go to the Credential section of the console. 

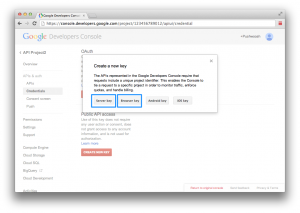
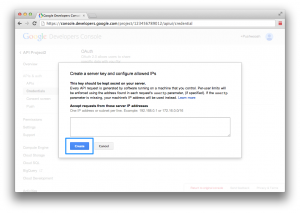
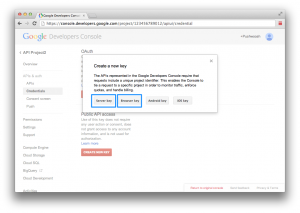
5. Press “Create new key“. Either a server key or a browser key should work. The advantage to using a server key is that it allows you to whitelist IP addresses. 


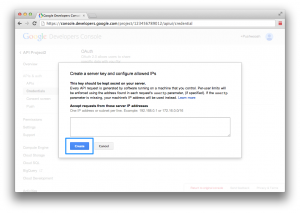
6. Press “Create”. 

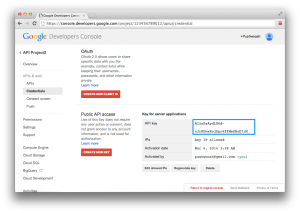
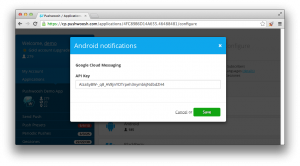
7. Here’s the API Key you will need in order to configure Chrome Extension pushes for your application in Pushwoosh Control Panel. 

Configuring Chrome Extension in Pushwoosh
In your Pushwoosh Control Panel create an application or choose from existing ones, and go to the Configure section of the app.
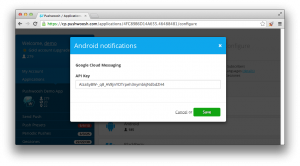
1. Locate Chrome section and click Edit to change the configuration. 
2. Copy your API Key to the field below, and save it. Now the application is configured with proper credentials you received from GCM.

Integrating Pushwoosh into your Chrome Extension
1. Download pushwoosh.js from our repo, and replace the Application Code variable with the Application Code of your Pushwoosh app:
var APPLICATION_CODE = "XXXXX-XXXXX"; // Replace with your Application Code from Pushwoosh
**2.** Enlist the **pushwoosh.js file**, and **add proper permission** in your manifest.json as in the sample below:
{ "name": "Pushwoosh GCM Notifications example", "description": "Pushwoosh SDK for building Your Chrome extension or application", "manifest_version": 2, "app": { "background": { "scripts": ["pushwoosh.js", "background.js"] // add pushwoosh.js } }, // add permissions "permissions": [ "gcm", "storage", "notifications", "http://*/*","https://*/*" ], "icons": { "64" : "logo.png" }, "version": "0.0.0.1" }
**3.** Add the script below to your background.js file. Make sure to specify your **ProjectID** (the one you get in Google Console) in the **PROJECT_ID variable:**
var PROJECT_ID = YOUR_PROJECT_ID; // senderId or ProjectId // Returns a new notification ID used in the notification. function getNotificationId() { var id = Math.floor(Math.random() * 9007199254740992) + 1; return id.toString(); } function messageReceived(message) { // A message is an object with a data property that // consists of key-value pairs. console.log("Message received: " + JSON.stringify(message.data)); // Pop up a notification to show the GCM message. // If you want use images from remote resource add it to manifest permissions // https://developer.chrome.com/apps/app_codelab8_webresources chrome.notifications.create(getNotificationId(), { title: message.data.header || message.data.body, iconUrl: message.data.i || 'logo.png', type: 'basic', message: message.data.body }, function(notificationId) { if (chrome.runtime.lastError) { // When the registration fails, handle the error and retry the registration later. // See error codes here https://developer.chrome.com/extensions/cloudMessaging#error_reference console.log("Fail to create the message: " + chrome.runtime.lastError.message); return; } }); chrome.storage.local.set({messageHash: message.data.p}); } function firstTimeRegistration() { register(); } // Set up a listener for GCM message event. chrome.gcm.onMessage.addListener(messageReceived); // Set up listeners to trigger the first time registration. chrome.runtime.onInstalled.addListener(firstTimeRegistration); chrome.runtime.onStartup.addListener(firstTimeRegistration); function createUUID() { var s = []; var hexDigits = "0123456789abcdef"; for (var i = 0; i < 32; i++) { s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1); } return s.join(""); } function generateHwid() { var hwid = APPLICATION_CODE + '_' + createUUID(); console.log("HWID generated " + hwid); return hwid; } function register() { chrome.storage.local.get("registered", function(result) { // If already registered, bail out. if (result["registered"]) { return; } chrome.gcm.register([PROJECT_ID], registerCallback); }); } function unregister() { chrome.gcm.unregister(unregisterCallback); } function registerCallback(pushToken) { // Mark that the first-time registration is done and generate hwid. chrome.storage.local.get('hwid', function(items) { if (items.hwid) { pushwooshRegisterDevice(pushToken); } else { var hwid = generateHwid(); chrome.storage.local.set({hwid: hwid}, function() { pushwooshRegisterDevice(pushToken); }); } }); chrome.storage.local.set({registered: true}); } function unregisterCallback() { if (chrome.runtime.lastError) { return; } // Mark that the first-time registration is not done. chrome.storage.local.set({registered: false}); pushwooshUnregisterDevice(); }
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()